DayPilot Scheduler is a time line with multiple resources on the vertical axis.

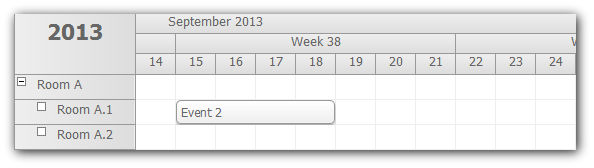
The X axis of the scheduler displays a timeline.
More about time header.

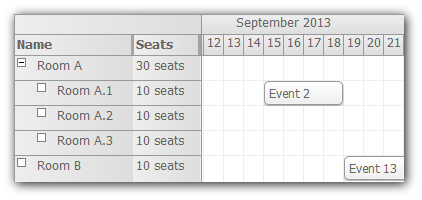
The scheduler displays custom resources on the Y axis.
More about rows/resources.

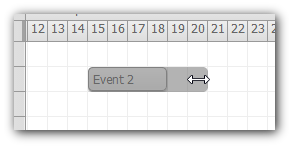
The scheduler supports event drag and drop operations:
Events can be customized easily (CSS class, background color, HTML, active areas). You can disabled selected actions (clicking, moving, context menu...) for individual events to make them read-only.
More about events.
You can use the built-in jQuery plugin to initialize the control instead of the Html helper. jQuery is not required.
<div id="dps_jquery"></div>
<script type="text/javascript">
var dps = $("#dps_jquery").daypilotScheduler({
backendUrl: '<%= ResolveUrl("~/Scheduler/Backend") %>',
height: 300,
heightSpec: "Max",
timeRangeSelectedHandling: "CallBack",
cssClassPrefix: "scheduler_green",
eventHeight: 25,
days: 7
});
</script>More about scheduler jQuery plugin.
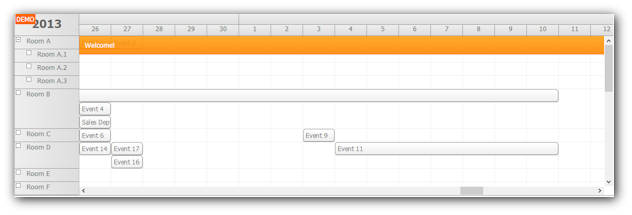
Integrated message bar for showing custom messages.
Context menuBubble (extended tooltip) for quick showing event details.
Active areas with user actions hints.
Read more about integrated scheduler controls.
The scheduler can be fully styled using CSS.
Read more about scheduler CSS.
The scheduler comes with 5 standard CSS themes (scheduler_white, scheduler_8, scheduler_green, scheduler_transparent, scheduler_blue). You can create your own theme using the online theme designer.
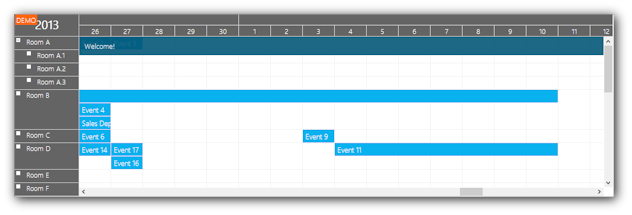
White CSS Theme

Windows 8 CSS Theme

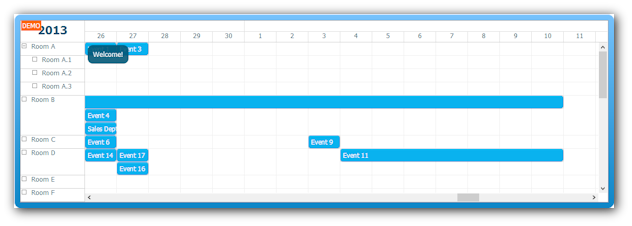
Transparent CSS Theme

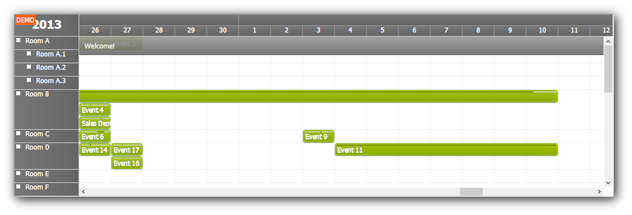
Green CSS Theme

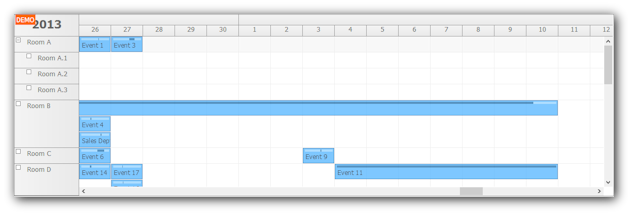
Blue CSS Theme

The scheduler supports mobile devices (tablets, smartphones) with iOS and Android.
Read more about mobile and touch devices support.
All scheduler elements can be customized (resources, events, background cells, time headers).
You can set custom CSS classes, HTML, action restrictions, active areas.
The scheduler control will be translated and localized automatically using the current culture. The following properties are adjusted automatically:
Read more about localization.
Views/Scheduler/Index.cshtml
@using DayPilot.Web.Mvc;
@using DayPilot.Web.Mvc.Events.Scheduler;
@using DayPilot.Web.Mvc.Enums.Scheduler;
<!DOCTYPE html>
<html>
<head>
<!-- ... -->
<title>Scheduler for ASP.NET MVC</title>
<script src="@Url.Content("~/Scripts/DayPilot/daypilot-all.min.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Themes/scheduler_white.css")" rel="stylesheet" type="text/css" />
</head>
<body>
@Html.DayPilotScheduler("dps", new DayPilotSchedulerConfig
{
BackendUrl = Url.Content("~/Scheduler/Backend"),
EventResizeHandling = EventResizeHandlingType.CallBack,
EventMoveHandling = EventMoveHandlingType.CallBack,
CellGroupBy = GroupBy.Month,
CellDuration = 1440,
Days = 365,
StartDate = new DateTime(DateTime.Today.Year, 1, 1),
CssOnly = true,
CssClassPrefix = "scheduler_white",
EventHeight = 25
})
</body>
</html>Controller/SchedulerController.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using DayPilot.Web.Mvc;
using DayPilot.Web.Mvc.Enums;
using DayPilot.Web.Mvc.Events.Scheduler;
public class SchedulerController : Controller
{
//
// GET: /Scheduler/
public ActionResult Index()
{
return View();
}
//
// POST: /Scheduler/Backend
public ActionResult Backend()
{
return new Dps().CallBack(this);
}
class Dps : DayPilotScheduler
{
protected override void OnInit(InitArgs e)
{
LoadResources();
UpdateWithMessage("Welcome!", CallBackUpdateType.Full);
}
private void LoadResources()
{
foreach (DataRow r in new EventManager().GetResources().Rows)
{
Resources.Add((string) r["name"], Convert.ToString(r["id"]));
}
}
protected override void OnEventResize(EventResizeArgs e)
{
new EventManager().EventMove(e.Id, e.NewStart, e.NewEnd, e.Resource);
UpdateWithMessage("The event was resized.");
}
protected override void OnEventMove(EventMoveArgs e)
{
new EventManager().EventMove(e.Id, e.NewStart, e.NewEnd, e.NewResource);
UpdateWithMessage("The event was moved.");
}
protected override void OnFinish()
{
if (UpdateType == CallBackUpdateType.None)
{
return;
}
Events = new EventManager().FilteredData(StartDate, StartDate.AddDays(Days)).AsEnumerable();
DataIdField = "id";
DataTextField = "name";
DataStartField = "eventstart";
DataEndField = "eventend";
DataResourceField = "resource";
}
}
}