Release date: June 11, 2014 (build 7.8.5681)

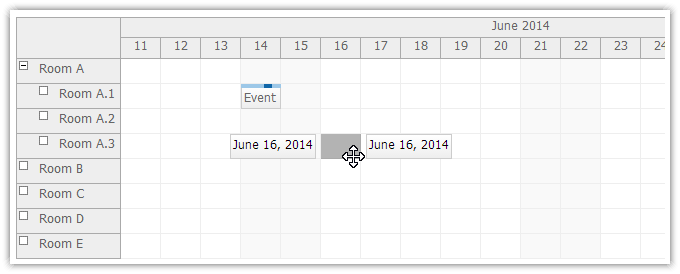
@Html.DayPilotScheduler("dps", new DayPilotSchedulerConfig {
BackendUrl = Url.Action("Backend", "Scheduler"),
// ...
EventMovingStartEndEnabled = true,
EventMovingStartEndFormat = "MMMM d, yyyy"
})Demo

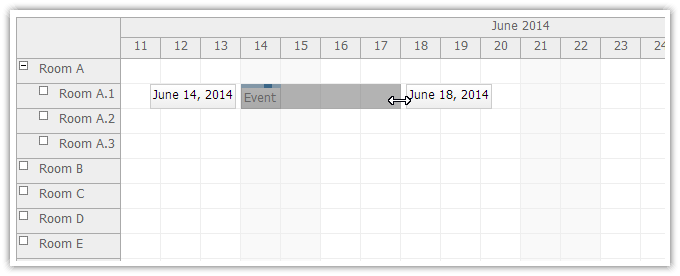
@Html.DayPilotScheduler("dps", new DayPilotSchedulerConfig {
BackendUrl = Url.Action("Backend", "Scheduler"),
// ...
EventResizingStartEndEnabled = true,
EventResizingStartEndFormat = "MMMM d, yyyy"
})Demo

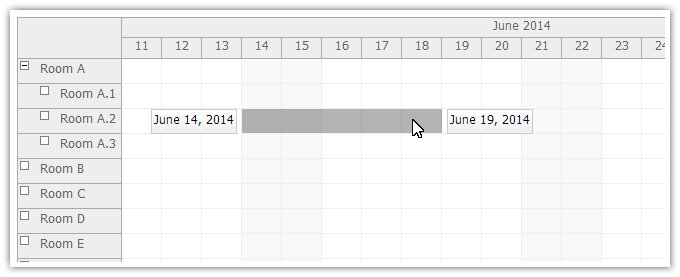
@Html.DayPilotScheduler("dps", new DayPilotSchedulerConfig {
BackendUrl = Url.Action("Backend", "Scheduler"),
// ...
TimeRangeSelectingStartEndEnabled = true,
TimeRangeSelectingStartEndFormat = "MMMM d, yyyy"
})Demo

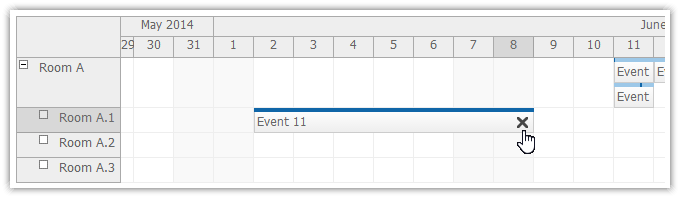
MVC View
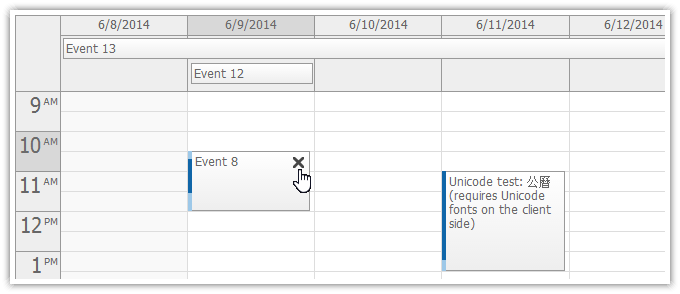
@Html.DayPilotScheduler("dps", new DayPilotSchedulerConfig {
BackendUrl = Url.Action("Backend", "Scheduler"),
// ...
EventDeleteHandling = EventDeleteHandlingType.CallBack
})MVC Controller
protected override void OnEventDelete(EventDeleteArgs e)
{
new EventManager(Controller).EventDelete(e.Id);
Update();
}Demo:

MVC View
@Html.DayPilotCalendar("dpc", new DayPilotCalendarConfig
{
BackendUrl = Url.Action("Backend", "Calendar"),
// ...
EventDeleteHandling = EventDeleteHandlingType.CallBack
})MVC Controller
protected override void OnEventDelete(EventDeleteArgs e)
{
new EventManager(Controller).EventDelete(e.Id);
Update();
}Demo:

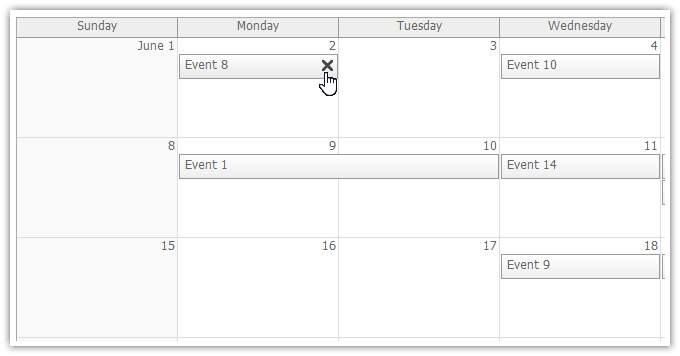
MVC View
@(Html.DayPilotMonth("dpm", new DayPilotMonthConfig {
BackendUrl = Url.Action("Backend", "Month"),
// ...
EventDeleteHandling = EventDeleteHandlingType.CallBack
}))MVC Controller
protected override void OnEventDelete(EventDeleteArgs e)
{
new EventManager(Controller).EventDelete(e.Id);
Update();
}Demo:

MVC View
@Html.DayPilotScheduler("dps", new DayPilotSchedulerConfig {
BackendUrl = Url.Action("Backend", "Scheduler"),
// ...
RowDoubleClickHandling = RowClickHandlingType.Edit
})
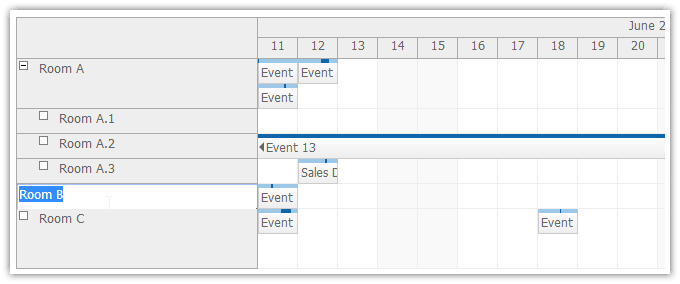
MVC View
@Html.DayPilotScheduler("dps", new DayPilotSchedulerConfig {
BackendUrl = Url.Action("Backend", "Scheduler"),
// ...
RowClickHandling = RowClickHandlingType.Edit,
RowEditHandling = RowEditHandlingType.CallBack
})
MVC Controller
protected override void OnRowEdit(RowEditArgs e)
{
e.Resource.Name = e.NewText;
Update(CallBackUpdateType.Full);
}Demo

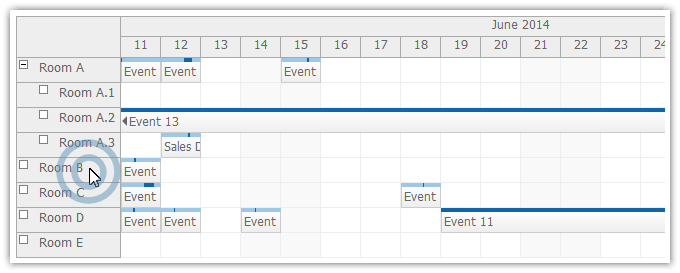
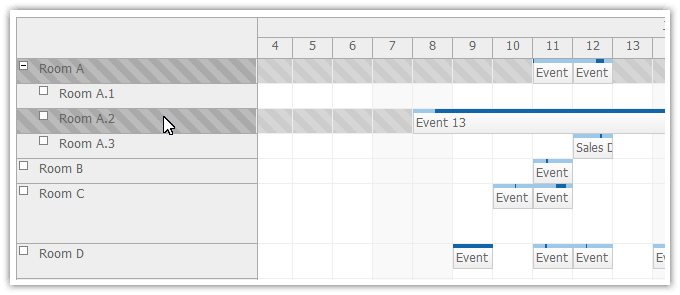
MVC View
@Html.DayPilotScheduler("dps", new DayPilotSchedulerConfig {
BackendUrl = Url.Action("Backend", "Scheduler"),
// ...
RowClickHandling = RowClickHandlingType.Select,
RowSelectHandling = RowSelectHandlingType.CallBack
})
MVC Controller
protected override void OnRowSelect(RowSelectArgs e)
{
UpdateWithMessage("Number of selected rows: " + SelectedRows.Count);
}Demo
Windows 8 touch devices are supported in DayPilot Calendar.
You can customize "tap and hold" touch gesture handling using new properties: EventTapAndHoldHandling and TimeRangeTapAndHoldHandling.
EventTapAndHoldHandling options:
TimeRangeTapAndHoldHandling options:

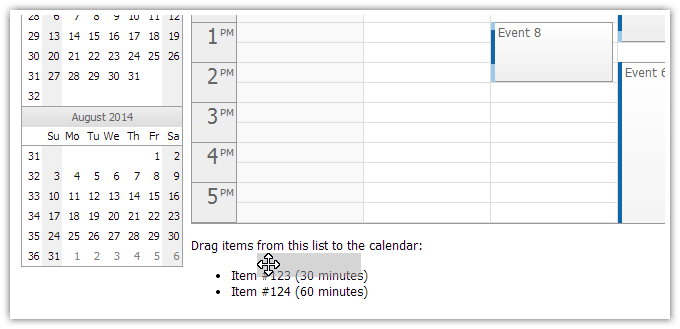
Example
<p>Drag items from this list to the calendar:</p>
<ul id="external">
<li data-id="123" data-duration="1800"><span style="cursor:move">Item #123 (30 minutes)</span></li>
<li data-id="124" data-duration="3600"><span style="cursor:move">Item #124 (60 minutes)</span></li>
</ul>
<script type="text/javascript">
var parent = document.getElementById("external");
var items = parent.getElementsByTagName("li");
for (var i = 0; i < items.length; i++) {
var e = items[i];
var item = {
element: e,
id: e.getAttribute("data-id"),
text: e.innerText,
duration: e.getAttribute("data-duration")
};
DayPilot.Calendar.makeDraggable(item);
}
</script>Demo

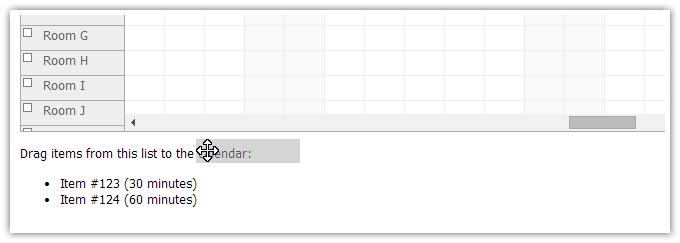
Example
<p>Drag items from this list to the scheduler:</p>
<ul id="external">
<li data-id="123" data-duration="1800"><span style="cursor:move">Item #123 (30 minutes)</span></li>
<li data-id="124" data-duration="3600"><span style="cursor:move">Item #124 (60 minutes)</span></li>
</ul>
<script type="text/javascript">
var parent = document.getElementById("external");
var items = parent.getElementsByTagName("li");
for (var i = 0; i < items.length; i++) {
var e = items[i];
var item = {
element: e,
id: e.getAttribute("data-id"),
text: e.innerText,
duration: e.getAttribute("data-duration")
};
DayPilot.Scheduler.makeDraggable(item);
}
</script>
Demo