Release date: April 16, 2013 (build 5511)
Touch Devices Support (iOS, Android)

Scheduler
- Event moving (press and drag)
- Event click (tap)
- Time range selecting (press and drag or tap)
Calendar
- Event moving (press and drag)
- Event click (tap)
- Time range selecting (press and drag or tap)
Month
- Event moving (press and drag)
- Event click (tap)
- Time range selecting (press and drag or tap)
Tested with iOS 6 (iPad, iPhone, iPod Touch) and Android (4+) on tablets and smart phones.
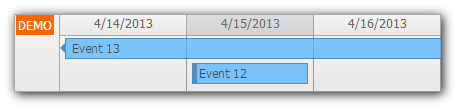
Transparent Theme (Calendar)

Demo:
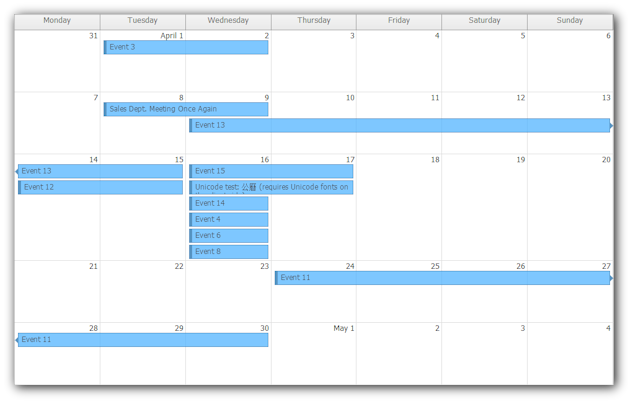
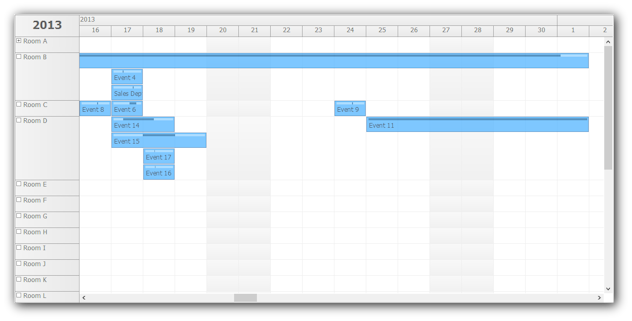
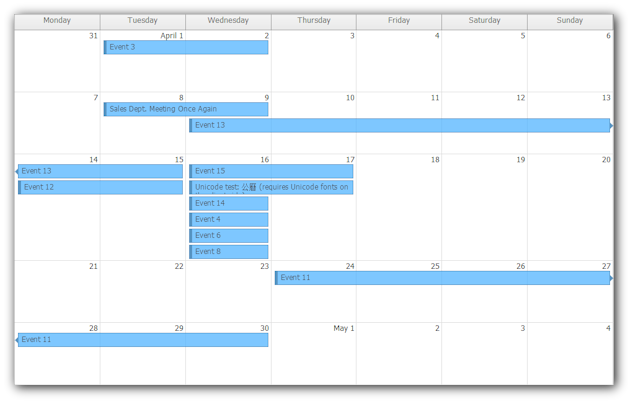
Transparent Theme (Month)

Demo:
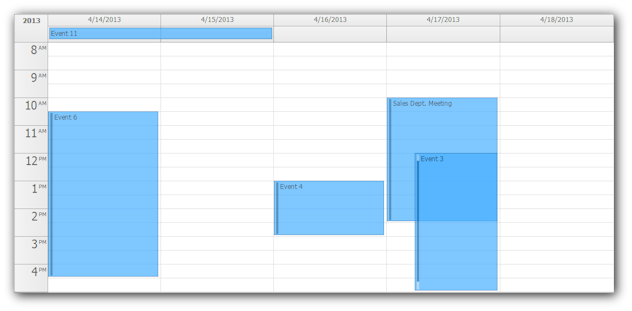
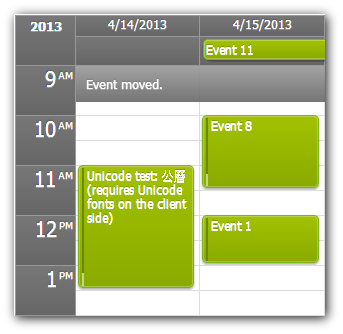
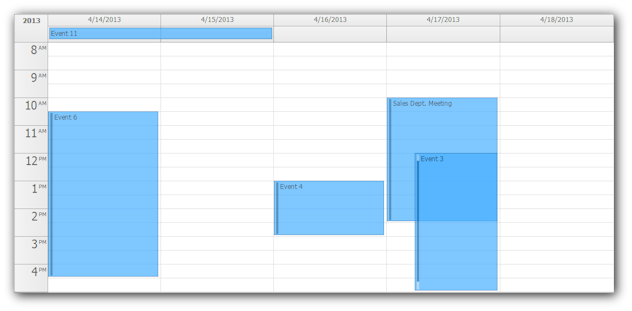
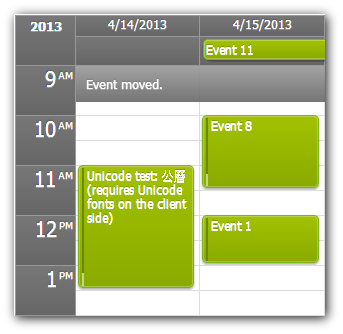
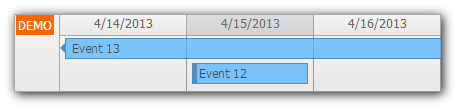
Transparent Theme (Scheduler)

Demo:
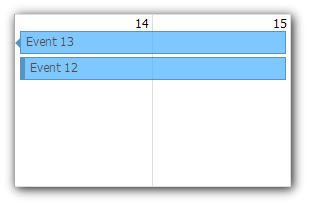
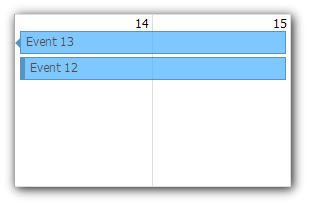
Event "Continue" CSS Classes (Monthly Calendar)

Events that continue in another row or page are marked with _event_continueleft and/or _event_continueright classes.
Demo:
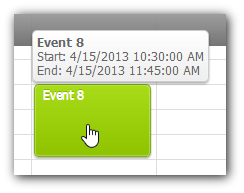
Animated Event Bubble Popup

Animated property. Enabled by default. Disables Loading label.
Client-Side Event API (Calendar)
events.add()
events.remove()
events.update()
events.find()
events.findRecurrent()
Client-Side Event API (Month)
events.add()
events.remove()
events.update()
events.find()
events.findRecurrent()
Duration Bar Support in CssOnly Mode (Calendar)

DurationBarVisible="true"
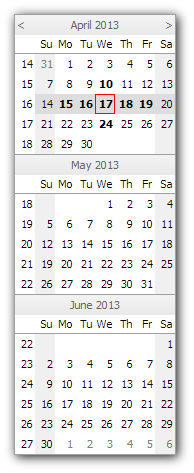
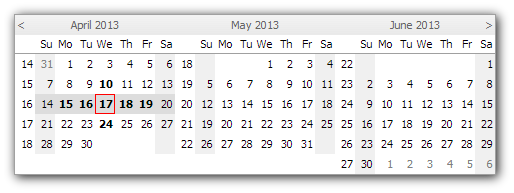
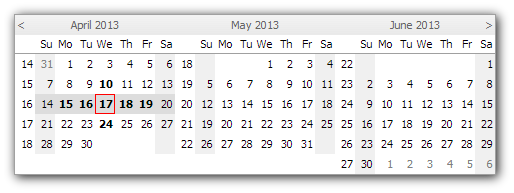
Navigator Orientation (Horizontal/Vertical)
Orientation = Orientation.Vertical

Orientation = Orientation.Horizontal

Notify Event Model (Calendar, Month, Scheduler)
The "Notify" event model updates the client first and then notifies the server about the change. Compare this model with the traditional "Refresh" model where the change is first sent to the server, the server returns and updated event set and the client is refreshed.
The Notify model can be enabled for event moving and resizing using the following properties:
EventMoveHandling = EventMoveHandlingType.Notify,
EventResizeHandling = EventResizeHandlingType.Notify,
You can make custom changes using the events API:
var e = new DayPilot.Event({start:new DayPilot.Date(), end:(new DayPilot.Date()).addHours(5), value: DayPilot.guid(), text: "New Event"});
dpc.events.add(e).notify();Multiple changes can be queued and submitted in batches:
var e;
e = new DayPilot.Event({start:new DayPilot.Date(), end:(new DayPilot.Date()).addHours(5), value: DayPilot.guid(), text: "New Event"});
dpc.events.add(e).queue();
e = new DayPilot.Event({start:new DayPilot.Date(), end:(new DayPilot.Date()).addHours(5), value: DayPilot.guid(), text: "New Event"});
dpc.events.add(e).queue();
dpc.queue.notify();The notify() function (which you can execute on a single action or on the queue) will fire Notify event on the server side:
protected override void OnNotify(NotifyArgs e)
{
foreach(DayPilotArgs ea in e.Queue)
{
if (ea is EventAddArgs)
{
EventAddArgs em = (EventAddArgs)ea;
OnEventAdd(em);
}
else if (ea is EventMoveArgs)
{
EventMoveArgs em = (EventMoveArgs) ea;
OnEventMove(em);
}
else if (ea is EventRemoveArgs)
{
EventRemoveArgs em = (EventRemoveArgs) ea;
OnEventRemove(em);
}
else if (ea is EventUpdateArgs)
{
OnEventUpdate(sender, (EventUpdateArgs) ea);
}
}
string msg = String.Format("Queue saved ({0} actions).", e.Queue.Count);
UpdateWithMessage(msg);
}Demo:
Client-side update (Calendar)
Call update() on the client side to immediately update the calendar after changing the properties. This used to require a server-side request using commandCallBack().
Changing Cell Height (Example)
dpc.cellHeight = 40;
dpc.update();
Client-Side Update (Month)
Call update() on the client side to immediately update the calendar after changing the properties. This used to require a server-side request using commandCallBack().
Hiding Weekends (Example)
dpm.showWeekend = false;
dpm.update();
Client-Side Update (Scheduler)
Call update() on the client side to immediately update the calendar after changing the properties. This used to require a server-side request using commandCallBack().
Changing a Date (Example)
dps.startDate = "2013-05-01";
dps.update();
Remember to have the events preloaded or to load them manually using events.add().
Hiding Weekends (Example)
dps.showWeekend = false;
dps.update();
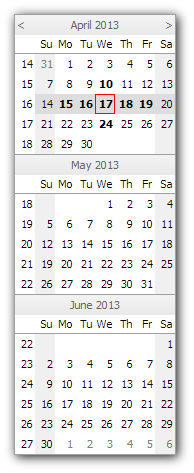
Free/Busy Days Highlighting in Navigator
See http://doc.daypilot.org/navigator/highlighting-busy-days/.
All-Day Event "Continue" CSS Classes (Calendar)

Single JavaScript File (daypilot-all.min.js)
The DayPilot JavaScript library is now available as a single file.
Implemented
-
[Calendar]
Active areas error fixed (after callback).
(build 5492)
-
[Scheduler]
Sending message for UpdateType = None
(build 5493)
-
[Scheduler]
Sending callback data for UpdateType = None
(build 5494)
-
[Calendar]
Sending message for UpdateType = None
(build 5494)
-
[Calendar]
Sending callback data for UpdateType = None
(build 5494)
-
[Month]
Sending message for UpdateType = None
(build 5494)
-
[Month]
Sending callback data for UpdateType = None
(build 5494)
-
Animated property added to DayPilotBubbleConfig.
(build 5498)
-
Using a single script file (daypilot-all.min.js)
(build 5505)
-
Checking the JavaScript library version on the server side.
(build 5505)
-
[Calendar]
_alldayevent_continueleft and _alldayevent_continueright classes added
(build 5509)
-
[Scheduler]
Windows 8 Theme fixed (multiple time headers).
(build 5509)
-
[Month]
_selected class properly applied in CssOnly mode (missing underscore).
(build 5509)
-
[Month]
Client-side event API.
(build 5509)
-
[Calendar]
Client-side event API.
(build 5509)
-
[Navigator]
Windows 8 theme
(build 5509)
-
[Calendar]
Touch support: time range selecting (press and drag), event moving (press and drag), event click (tap)
(build 5509)
-
[Scheduler]
Touch support: event moving (press and drag)
(build 5509)
-
[Scheduler]
Touch support: time range selecting (press and drag)
(build 5509)
-
[Month]
Touch support: time range selecting (press and drag)
(build 5509)
-
[Month]
Touch support: event moving (press and drag)
(build 5509)
-
[Month]
_event_continueright class
(build 5509)
-
[Scheduler]
Touch support: event click (tap)
(build 5509)
-
[Month]
Touch support: cell click (tap)
(build 5509)
-
[Month]
Touch support: event click (tap).
(build 5509)
-
[Scheduler]
Touch support: cell click (tap)
(build 5509)
-
[Month]
_event_continueleft class
(build 5509)
-
Animated bubble popup.
(build 5509)
-
[Navigator]
Orientation property added (with new Horizontal mode).
(build 5510)
-
[Calendar]
Duration bar support added to CssOnly mode.
(build 5510)
-
Touch features tested with iOS 6 (iPhone, iPod Touch, iPad), Android 4.0, Android 4.1.
(build 5510)
-
[Month]
month_white theme implements _event_continueleft and _event_continueright
(build 5510)
-
[Calendar]
calendar_white theme implements _selected
(build 5510)
-
[Month]
month_white theme implements _selected
(build 5510)
-
[Calendar]
Client-side update() implemented.
(build 5510)
-
[Month]
Client-side update() implemented.
(build 5510)
-
[Scheduler]
Client-side update() implemented.
(build 5510)
-
[Calendar]
Notify event implemented.
(build 5510)
-
[Month]
Notify event implemented.
(build 5510)
-
[Scheduler]
Notify event implemented.
(build 5510)
-
[Scheduler]
scheduler_white theme implements _selected
(build 5510)
-
[Calendar]
Bubble not hiding when cursor changed to moving/resizing on event.
(build 5510)
-
[Scheduler]
Bubble not hiding when cursor changed to moving/resizing on event.
(build 5510)
-
[Calendar]
Simple Notify demo added.
(build 5510)
-
[Navigator]
Text selection disabled (IE 9/10, Chrome).
(build 5510)
-
[Month]
Simple Notify demo added.
(build 5510)
-
[Calendar]
Transparent theme added.
(build 5510)
-
[Scheduler]
Transparent theme added.
(build 5510)
-
[Month]
Transparent theme added.
(build 5510)
-
[Navigator]
Transparent theme added.
(build 5510)
-
[Scheduler]
Scheduler_white theme using overflow:hidden on inner event div.
(build 5510)
-
[Calendar]
_alldayevent_continueleft and _alldayevent_continueright classes added
(build 5510)