Release date: September 26, 2018
Features
-
[Scheduler]
Disabled cells feature.
(build 5951)
-
[Calendar]
Event resizing start/end indicators
(build 5952)
-
[Calendar]
Event moving customization
(build 5952)
-
[Calendar]
Time range selecting start/end indicators
(build 5952)
-
[Calendar]
Time range selecting customization
(build 5952)
Improvements
-
[Calendar]
Event moving start/end indicators
(build 5952)
-
[Scheduler]
White scheduler theme (scheduler_white) updated.
(build 5952)
-
[Scheduler]
Scheduler: Content of events, time headers, row header vertically centered by default.
(build 5952)
-
Legacy 2014 default themes removed.
(build 5952)
-
[Gantt]
Gantt: treeImageMarginRight, treeImageHeight, treeImageWidth
(build 5952)
-
[Calendar]
Calendar themes updated (crosshair, forbidden shadow location, loading label).
(build 5952)
-
[Scheduler]
Default event height (eventHeight) set to 35 pixels instead of 25 (Scheduler).
(build 5952)
-
DayPilot.Date.getDayOfYear() added.
(build 5952)
-
[Scheduler]
Scheduler themes updated to match new default content alignment (Theme 8, Blue, Green, Traditional).
(build 5952)
-
[Calendar]
Calendar themes updated (gradient syntax).
(build 5952)
-
[Scheduler]
Scheduler supports 1-second timeline cells.
(build 5952)
-
[Scheduler]
Scheduler themes updated (modern CSS syntax).
(build 5952)
-
[Scheduler]
Scheduler: Updated row header structure (with tree enabled): *_rowheader_inner_indent, *_rowheader_inner_text
(build 5952)
-
[Scheduler]
Automatically adding *_cell_disabled class to disabled cells (Scheduler).
(build 5952)
-
[Scheduler]
Canceling async event rendering during update() (Scheduler).
(build 5952)
-
[Scheduler]
Transparent scheduler theme (scheduler_transparent) updated.
(build 5952)
-
[Scheduler]
DayPilot.Scheduler: treeImageMarginRight, treeImageWidth, treeImageHeight
(build 5952)
-
[Scheduler]
Scheduler time headers support groupBy: "Minute"
(build 5952)
-
[Scheduler]
Fixed position active areas properly activated for floating labels (Scheduler).
(build 5952)
-
Separators marked with *_separator CSS class, separators[].cssClass property supported.
(build 5952)
-
[Scheduler]
Default header height (headerHeight) set to 30 pixels instead of 20 (Scheduler).
(build 5952)
Fixes
-
[Calendar]
Calendar: touch event moving fixed
(build 5952)
-
[Scheduler]
Row header resizing issue fixed (increasing the width when rowHeaderScrolling = true) in the Scheduler
(build 5952)
-
DayPilot.Date.today() fixed - now it uses the local date/time correctly.
(build 5952)
-
Duplicate context menu active area (visibility: "Visible") fixed.
(build 5952)
-
Bubble Bubble hiding issue fixed.
(build 5952)
-
[Month]
Month: header text overflow fixed (default CSS theme).
(build 5952)
-
[Calendar]
All-day content overflow CSS fixed (Calendar).
(build 5952)
-
Dragging between two Schedulers - event offset fixed (if target contains source date).
(build 5952)
-
Context menu: Submenu fixed on touch devices
(build 5952)
Scheduler Layout Changes
1. Default Element Height
The JavaScript Scheduler component uses new default values of EventHeight and HeaderHeight properties to give the Scheduler a less condensed look:
- EventHeight = 35 (used to be 25)
- HeaderHeight = 30 (used to be 20)
2. Row Header Structure
The row header DOM structure has been changed to allow easier CSS styling.
The internal structure of *_rowheader_inner class has been changed as follows:
- There is a new wrapping <div> marked with *_rowheader_inner_indent class that handles the level indentation (using margin-left style). This is now the new reference point for the row header cell content.
- The icon (marked with *_rowheader_inner_image_no_children, *_rowheader_inner_image_expand or *_rowheader_inner_image_collapse) is positioned relatively to *_rowheader_inner_indent instead of *_rowheader_inner.
- The row header text <div> is marked with *_rowheader_inner_text class. It is also positioned relatively to *_rowheader_inner_indent.
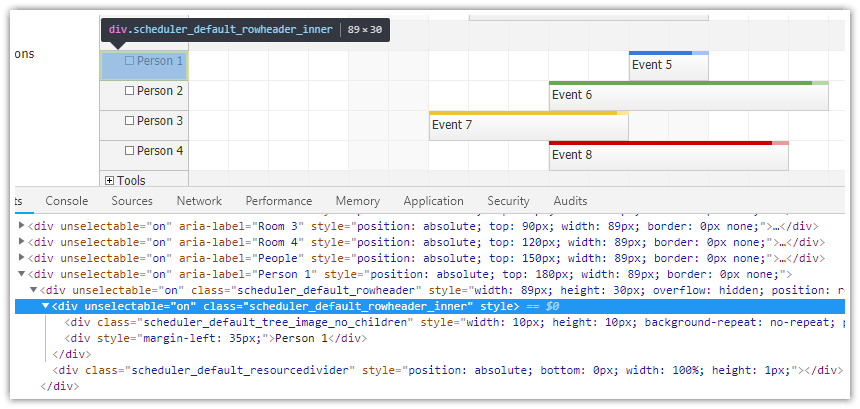
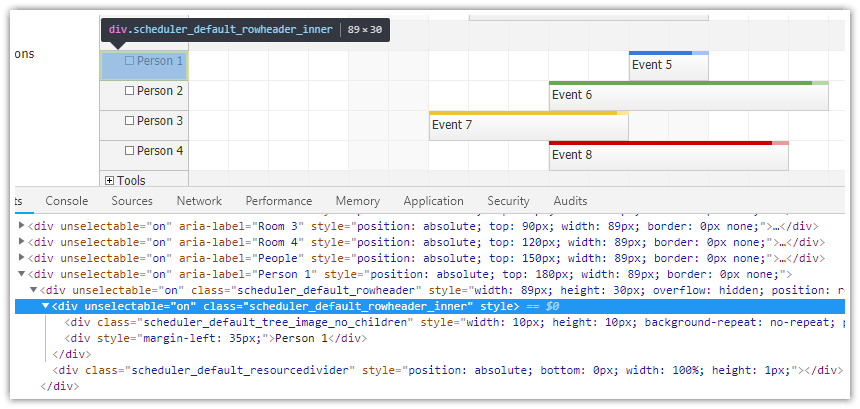
Old structure:

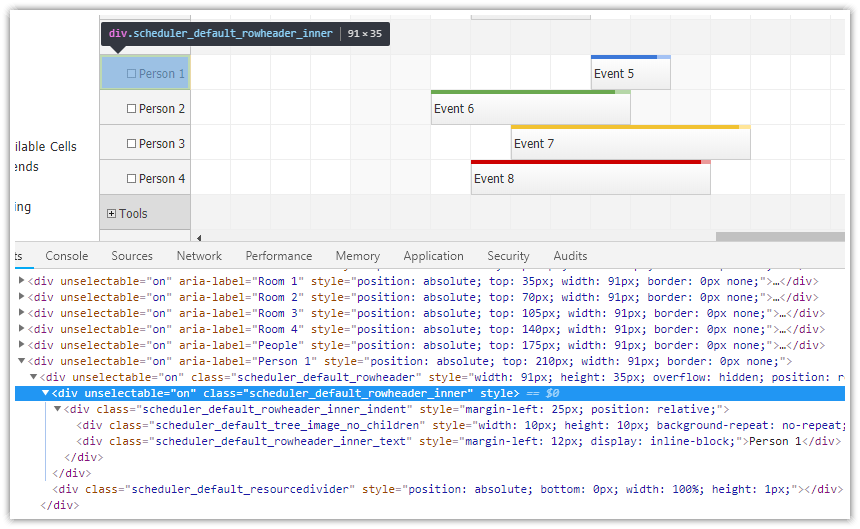
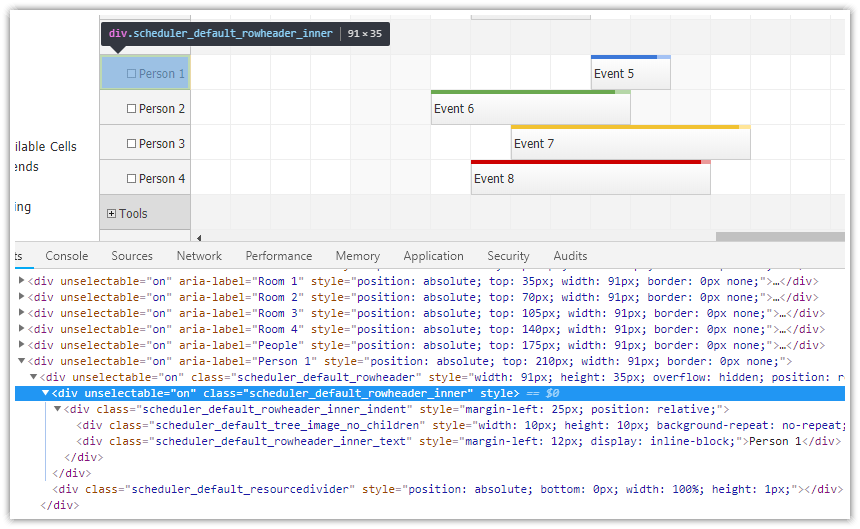
New structure:

3. CSS: Vertical Alignment
The default built-in theme ("scheduler_default") now vertically centers the content of main text elements (time headers, row headers, events). This allows easy modification of the element height without the need for CSS adjustments.
The Theme Designer tool now lets you choose the vertical alignment and generate a CSS theme with custom alignment. The following Scheduler theme uses the previous behavior (all elements with "top" vertical alignment):